本页面主要包含Unity2023系列各版本的原始下载地址.
最新更新时间:2024/07/26;
QQ Mac版(v6.8+)系更换蓝衣企鹅图标及定义快捷键
新版本的QQ腾讯修改了技术架构,相对旧版本QQ的目录结构都有很大变化(旧版替换教程:https://1vr.cn/?p=2307),所以替换程序图标也有不同,但是比原来操作简洁了很多.

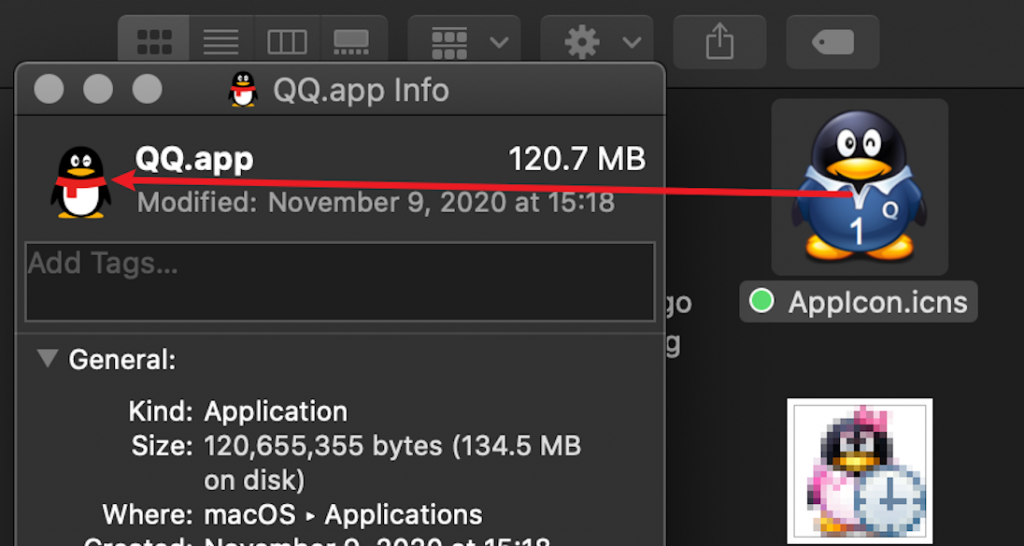
首先要将新下载的QQ运行一次,如果未运行直接替换系统将认为它是损坏的文档.运行后将蓝衣企鹅ICON图标放入QQ内容目录,替换原有图标,路径如下:
/Applications/QQ.app/Contents/Resources/icon.icns
右键打开QQ属性,将该图标拖拽到属性窗口顶端的图标进行替换,如下图:

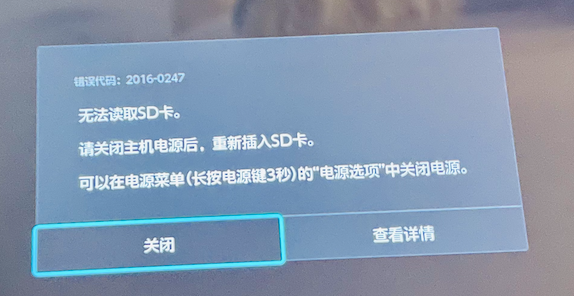
Mac电脑操作导致NS无法读取SD卡的解决
用Mac去管理SD卡的文件,如放置游戏等,再把SD卡放回NS中,往往就会报错或者无法开机,NS使用原版系统后可以看到提示”错误代码:2016-0247″,”无法读取SD卡”等等.这种情况下卡里的文件其实没有损坏,只是NS无法正常读取了.

因为给NS使用了”大气层”系统,所以愉悦的搜刮游戏后128G内存卡捉襟见肘了,现在内存卡的价格低了不少,所以买了一张256G的内存卡,手头的读卡器是usb2.0的,从苹果电脑上复制旧内存卡的文件到新卡中,在忍受漫长的拷贝时间后把新内存卡查到NS机器上,结果”大气层”系统启动不了,原版系统启动显示无法读取SD卡,按照提示重开机尝试也无效,从NS系统中格式化SD卡后显示卡的容量是正确的,以为是没有正确的格式化新的卡导致,于是又重新复制了一遍文件,结果还是提示无法读取SD卡,因为买的是三星白卡,上网搜寻很多人说这个卡和NS的兼容性不好,一度怀疑是卡的问题.
继续阅读VS编程未能找到类型或命名空间名“UnityEngine”的解决
现在Visual Studio Mac版已经出到2022版了.最近需要打开之前的Unity工程做一些小的更新,所以在我2010款的苹果老本子上安装了Unity2021,安装了Visual Studio Mac 2022.
在Unity的Package Manager中确认Visual Studio Editor插件安装并且是最新的版本:
同时在Unity选项中确定External Tools设置中选择的脚本编辑器是对应的VS Mac:
继续阅读苹果电子表格Number不能排序问题处理
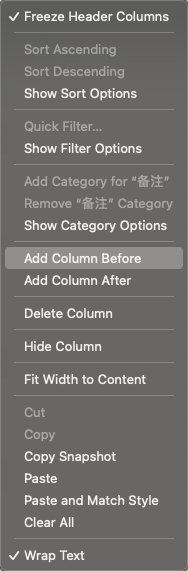
苹果下的Number很易用,可有的时候它缺失的一些功能不是很容易琢磨通透,比方说按字符拆分单元格等.要做表格列的排序,有的表就可以,有的表就不可以,像下面图这样,Sort Ascending和Sort Descending直接灰掉不可用:

搜索网络,看到有极少的提问,也未见有人回复,可能问题太过简单,也可能这样操作的不多,反复测试查找原因,后来在其它功能处发现这样的提示:
继续阅读AE中使用toComp()表达式转换坐标系
上一篇 C4D运动追踪导出到AE合成教程 中讲到讲三维空间中的坐标点及对应的运动相机导入到了AE中,要在AE中将粒子或其它特效去完全跟随三维空间的坐标运动是比较容易的,而如果要实现屏幕空间坐标(2D UI)与世界空间坐标(3D坐标)的运动追踪则要使用简单的表达式进行坐标转换处理.
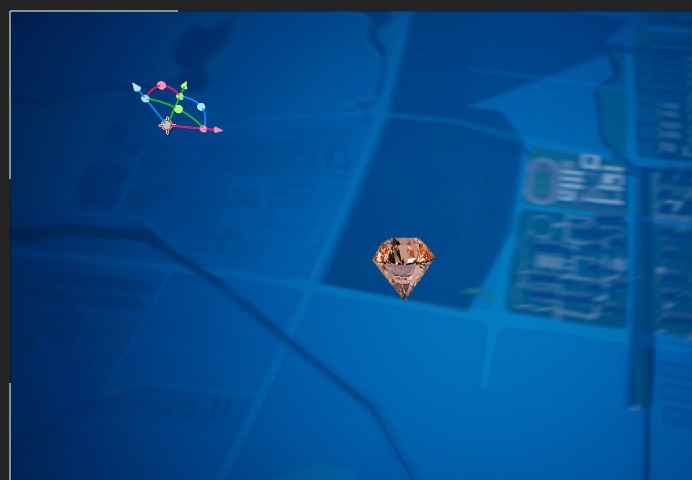
首先准备好要显示的UI层,这里我使用一枚”钻石”做为示例,将该层的锚点修改到钻石底部:

在AE中可以看到”钻石”图层,展开该层找到Position位置参数,如果新建的图层没有,可以按P键添加Position参数,从Position参数处使用橡皮筋连接到要跟随的三维空间点的层,如下图所示:
继续阅读C4D运动追踪导出到AE合成教程
关于相机轨迹解算,简单省事的可以直接使用AE追踪,要求较高的使用PFTrack追踪,相对于空间建模有需求的则使用C4D更顺手,C4D的运动追踪是根据素材追踪点与相机距离的视差计算而得来.
该教程以Cinema 4D 2023 for Mac版为例.
新建项目后选择运动追踪器Motion Tracker.
继续阅读通过苹果系统内建命令行下载各版本macOS完整安装包
随着苹果电脑的硬件迭代,不同版本的系统就会丢弃不同的老设备,今天想下载macOS Catalina v10.15.7版,搜来搜去,也没找到合适的下载地址,有的竟然还是收费下载.后来发现macOS中有内建的命令行工具可以用来获取系统的更新包或者完整的系统安装包.
在终端中输入”softwareupdate --list-full-installers“,即可看到列出符合当前电脑所有可用的系统版本,如下: